一、TOC介绍
1.什么叫TOC?
table of content。说直白点就是文章的目录
2.有什么效果?
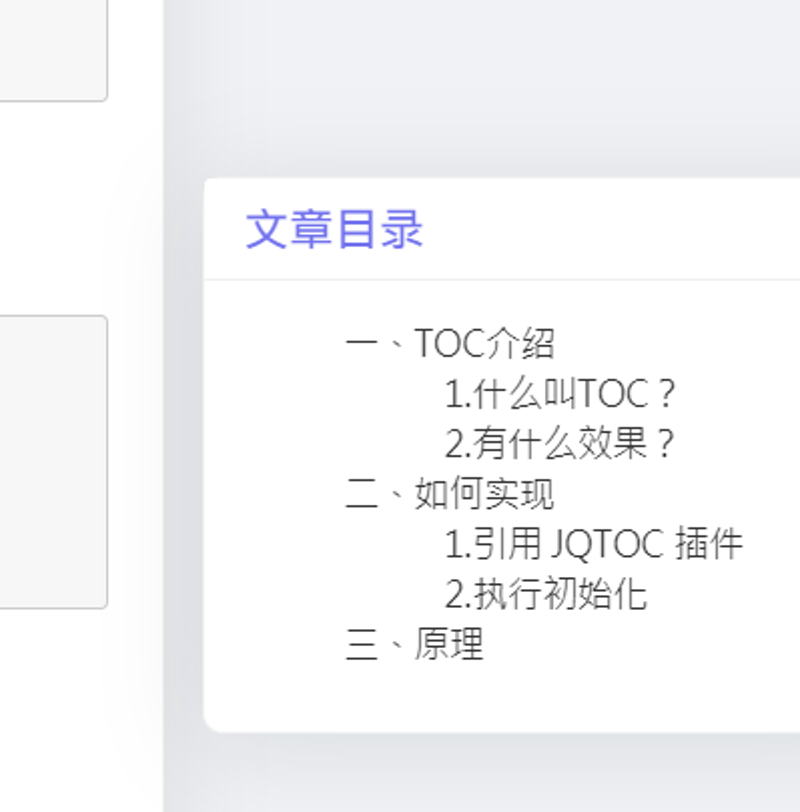
看本文侧边栏有目录,点击会跳转到相应的内容描点。

二、如何实现
本博客引用的是 jQuery TOC插件
1.引用 JQTOC 插件
在html中引用jquery.toc.min.js
https://cdn.jsdelivr.net/npm/jquery.toc@0.4.0/jquery.toc.min.js
2.执行初始化
//toc初始化插件
$('#toc').initTOC({
selector: "h1,h2,h3,h4,h5,h6",
scope: "#content",
overwrite: false,
prefix: "toc" //给标题添加的id前缀
});
其中'#toc 指向的是目录展示的dom,#content 指向的是文章的dom。
要是觉得默认样式不好看,还可以自定义目录的样式
//动态设置样式,例如:滚动到一定程度之后隐藏目录
$("#toc ol").html(function(i,origText){
return origText + "<li><a id='scrollTop' href='#'>返回顶部</a></li>";
});
三、原理
提取content中的h标签,给标签加上id描点,然后在#toc的位置生成相应的html。
点击目录就能跳转到内容的描点

注意:本文归作者所有,未经作者允许,不得转载